犬ターネット
Archive : 2011年02月
membase 触ってみただけ
memcached 互換の NoSQL データベース、membase を触ってみただけ。
ダウンロード
http://www.membase.com/products-and-services/overview にアクセス、Enterprise Edition Free Download のリンクをクリック、必須項目を埋めて Download Now クリック、rpmのリンクが表示されるので環境に合わせてダウンロードする(32-bit Red Hat Linux (RPM) Latest Release (1.6.5) を選択した)。
インストール
ダウンロードした rpm ファイルを centOSの適当な場所にアップ、以下コマンド実行
$ rpm -ivh membase-server-enterprise_x86_1.6.5.rpm 準備中... ########################################### [100%] 1:membase-server ########################################### [100%] Starting Membase server[ OK ] You have successfully installed Membase Server. Please browse to http://local:8091/ to configure your server. Please refer to http://membase.com and http://membase.org for additional resources. Please note that you have to update your firewall configuration to allow connections to the following ports: 11211, 11210, 4369, 8091 and from 21100 to 21199. By using this software you agree to the End User License Agreement. See /opt/membase/LICENSE.txt.
ポート開けなきゃならんみたい。よってポート開ける
$ system-config-securitylevel-tui ※ 11211:tcp 11210:tcp 4369:tcp 8091:tcp を追加
設定
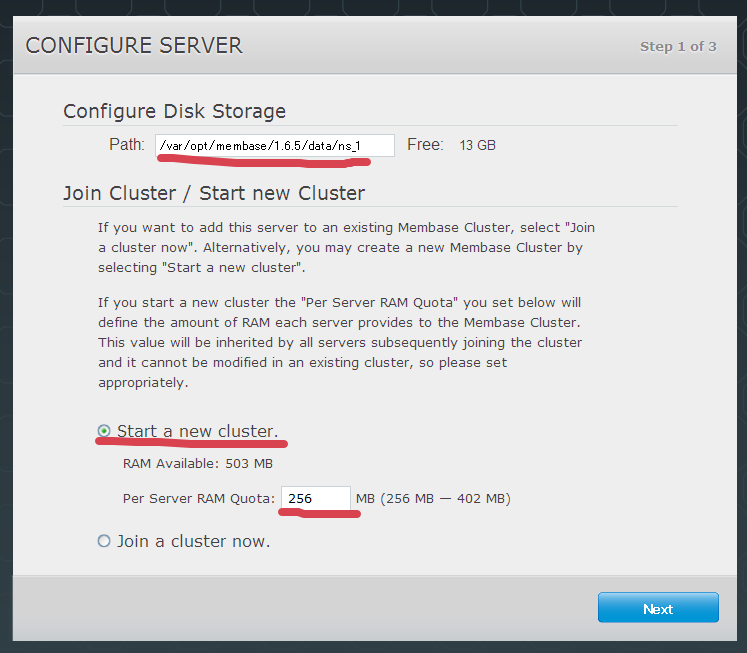
webベースな管理コンソールが用意されてるのでアクセス( http://hostname:8091/ )
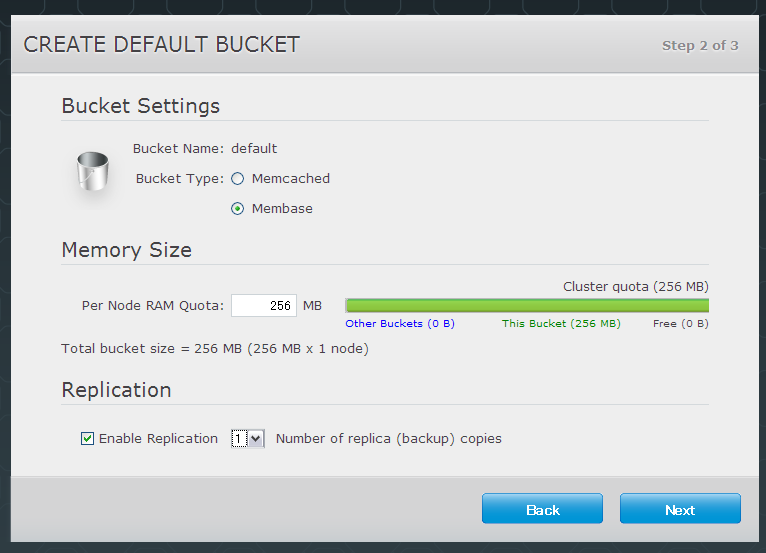
Configure Disk Storage はディフォルトの /var/opt/membase/1.6.5/data/ns_1 のまま、Start a new cluster. を選択して、256 MB 指定 して NEXT

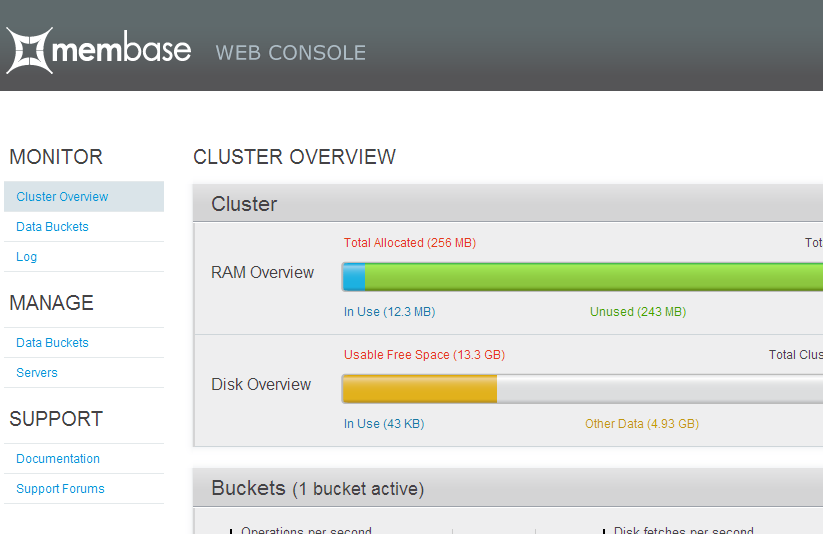
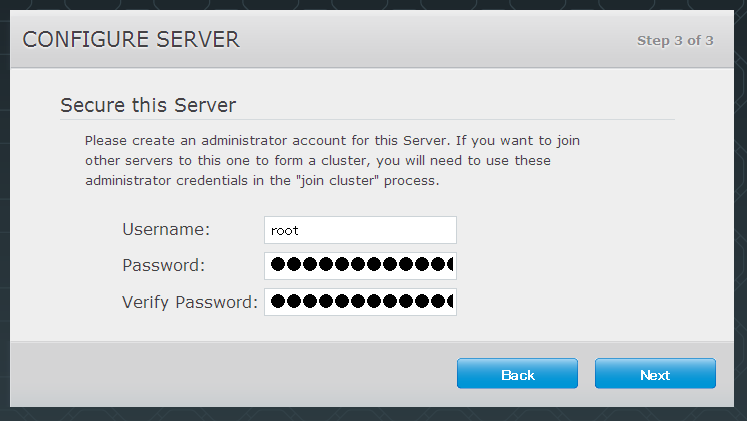
管理コンソール用接続アカウントを登録。適当に設定してNEXT

telnet でつないでみる
とりあえずうごいてるっぽい
$ telnet 127.0.0.1 11211 Trying 127.0.0.1... Connected to local (127.0.0.1). Escape character is '^]'. set key1 0 10 6 ← データセット value1 STORED get key1 ← 取り出してみる VALUE key1 0 6 value1 END get key1 ← 10秒待って取り出してみる END
その他
新しいBucket追加する場合、ディフォルトのまんまだとこういうメッセージが出て追加できない。
All the RAM in the cluster is already allocated to existing buckets. Delete some buckets or change bucket sizes to make RAM available for additional buckets.
今使ってるBucketを削除するか、RAMサイズ変更するとかすれば大丈夫
------
defaultのBucketを削除後、新規Bucket追加したら、telnet接続はできるけど、setができなくなった…
↓
Bucket Nameに「default」を入力して再構築したら復活した…よくわからん
------
外部接続許可はどこで設定すんの…
twitterのフォロワー整理した
半年以上POSTがない人や途中から業者にジョブチェンジした人のフォローをはずした。
「30000フォロワー達成!夢かないました!」が最後のつぶやきになってる人っていったい何と戦っていたんだろう。
PHP の array_unique で多次元配列の重複を削除できるか
array_unique を使ってやってみたんだけど、
…ッ!
原因は、内部比較が文字列で、比較時に全部「Array」文字列になってるため。第2引数に SORT_REGULAR を指定すれば解決。
もうちょっと多次元にしてみても大丈夫。
連想配列でも使える。要素の順番変えても重複削除できるってことは、内部比較は「==」ぽい。
PHP のバージョンが古くて、第2引数指定できない場合は、ループしてチェックするしかなさそう。
PHPで配列が同じかどうか比較
PHP 5.3.3 で
- 要素の順番同じなら「==」「===」どちらでも true
- 要素の順番が異なる場合
-- 通常配列の場合「==」「===」どちらでも false
-- 連想配列の場合「==」は true ,「===」は false
#kaidan16
つぶやき怪談まとめた。
PHPで自殺する
こういうファイル用意して
<?php var_dump(unlink($_SERVER['SCRIPT_FILENAME']));
アクセスしたら true って出た。
そしてリロードしたら Not Found になった。
※ 実行権限とかいろいろクリアしてないとダメ
レイプ犯に対してできる限り長く苦しい恐怖と痛みを与える方法
レイプ犯に対してできる限り長く苦しい恐怖と痛みを与える方法について妻と議論した結果、「あと*mmでぺしゃんこ」という日替わりの映像を見せながら1日に1mmの速度でちんぽことたまたまを万力でしめあげるという方法に至ったのでメモしておく
DISCOTORTION
DISCOTORTION買った。

かにたべたい
蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい蟹食べたい
保育所きまってよかった
第1希望の保育所に入園きまった!よかったよーまじよかったよー...
言葉遅いのかもなあ
娘1歳9ヶ月、そろそろ「パパ」「ママ」くらい言ってもいい時期だと思うんだけど、コバイア語みたいなものしか話さない。
ただ、こっちの言ってることは理解してるみたいで、「はみがきするよー」というと指を口に持っていってはみがきジェスチャーするし、「ごはんだよー」というと椅子を自分でセッティングして座るし、「ねるよーママにおやすみしてねー」というとママに手を振り、俺の手を引っ張って寝室に移動していく。
2歳まで話さない子供もいるみたいなのでそこまで心配してないんだけど、今まで超王道な発育をみせていたのでちょっと気になってる。
ほげほげー
ふがふがー
audioタグ関連
audio タグを使っていろいろしたかったので、少し調査した。使ったブラウザは Firefox, Safari, Chrome, Opera の安定してるやつ。
audioタグに割り当てられてる属性云々
- src
- 再生する音源ソースURL
- controls
-
オーディオインターフェースを表示するかどうか
true : する
false : しない
- autoplay
-
自動再生するかどうか(iPhone Safari だと有効にならないっぽい)
true : する
false : しない
- volume
-
再生ボリューム
0~1 (ディフォルト:1)
- muted
-
ミュートされてるか
true : されてる
false : されてない
- paused
-
ポーズしてるか
true : してる
false : してない
- preload (Safari, Chrome)
-
音源を先読みするか
auto : 自動読み込み (ディフォルト)
metadata : ヘッダ情報のみ読み込み
none : 読みこまない
- autobuffler (Firefox, Opera)
-
音源を先読みするか
true : する (Firefoxディフォルト)
false : しない (Operaディフォルト)
- ended
-
曲再生終わったか
true : 終わった
false : まだ
- seeking
-
再生箇所をシーク中か
true : 中
false : 中じゃない
- currentTime
- 現在の再生秒数
使えるメソッド
load() : 音源読み込む
play() : 再生する
pause() : とめる
canPlayType(mime) : 再生できるmimeタイプを調べる。再生できそうな場合は "maybe" 文字列が返ってくる
読み込めるファイルタイプ
audio.canPlayType(mime) 使ってしらべた。mime は apache についてる mime.types の audio/* (+ogg) を利用した。
- Firefox
-
audio/ogg
audio/x-wav
- Opera
-
audio/ogg
audio/x-wav
- Chrome
-
audio/ogg
audio/mpeg
audio/x-wav
- Safari
-
audio/basic
audio/midi
audio/mpeg
audio/x-aiff
audio/x-mpegurl
audio/x-wav
- Safari(iPhone)
-
audio/amr
audio/basic
audio/mpeg
audio/x-aiff
audio/x-mpegurl
audio/x-wav
共通で使えるのは wav だけ。mp3やm4aが再生できるのは Safari と Chrome のみ。
audioタグの書き方
以下みたいにかく。preload と autobuffler の両方を書いてるのは、クロスブラウザ対応のため。
<audio src="url" controls preload="auto" autobuffler autolpay></audio>
jsで生成するなら以下みたいにかく。
var audio = new Audio("url");
audio.controls = true;
audio.autoplay = true;
audio.preload = "auto";
audio.autobuffler = true;
var audio = document.createElement('audio');
audio.src = "url";
audio.controls = true;
audio.autoplay = true;
audio.preload = "auto";
audio.autobuffler = true;
js経由で再生するとき
上記のaudioオブジェクトに対して、再生するときは
audio.load(); audio.play();
とめるときは
audio.pause();
すればOK。
ただし、Chromeの場合、load() 実行するとまた最初から再生されちゃうので、以下のように currentTime が 0 の場合だけ load() 実行するようにすれば大丈夫っぽい。
if (audio.currentTime == 0) { audio.load(); }
audio.play();
サンプル
※ SafariとChromeだけ。
※ play を押すと再生、pause を押すととまる。
一覧追加
一覧を作った → Archive
うちの親が
Googleアースばっかりやっているということはわかった
node.js の ホスティングサービス no.de のアカウント申請が降りたのでとりあえず動かすまで(追記あり)
前回 の続き。
以下コマンド実行したらクーポンコード発行されてた!アカウント申請降りた!やほう!2日かかった!
$ curl -u ユーザ名:パスワード https://api.no.de/coupons
[
{
"code": "*******************",
"resource": "/smartmachines/node"
}
]
さっそく、https://no.de/ にログイン、使いたいサブドメイン(mgng)と発行されたクーポンコードを入れて PROVISION を押したら、IPアドレスとgitリポジトリ与えられた!
で、mgng.no.de にファイルupしたいなーと思ったんだけど、git経由じゃないとダメってことで、まずはローカルマシンの方のgitの設定をした(git触るの初めてだしあんまりよくわかってない)
まずは、gitで使うディレクトリ作って、git初期化実行。
$ mkdir -p ~/workspace/git $ cd ~/workspace/git $ git init
ホスト先のリポジトリ情報をローカルに登録。
$ git remote add ユーザ名 node@IPアドレス:repo
ここまでやったら、以下の内容で server.js を作成。
$ vim server.js
var http = require('http');
var port = process.env.PORT || "8000";
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/html; charset=utf-8'});
res.end('Hello World! mgng.no.de! うんこ');
}).listen(Number(port));
console.log('Server running at http://mgng.no.de:' + port);
最後にコミットして、リモートにプッシュする、と。
$ git add . $ git commit -m "create server.js" $ git push ユーザ名 master (パスワード入力)
ということで、http://mgng.no.de/ で動かすことができた。何つくろうかなあ。
追記:@meso さんからつっこみいただきました。ありがとうございます。
@mgng 「git remote add ユーザ名 node@IPアドレス:repo」はユーザ名ではなくて自分で任意に識別するためのリモートリポジトリ名ですね。「git push ユーザ名 master」も。
— Toshihiro Shimizuさん (@meso) 2月 10, 20118track API の話
8tracks.com の曲再生用APIがあるんだけど、これは 8tracks.com にログインしている状態だと、曲スキップ最大2曲までしか実行できない。
でも、ログアウトしてから API 叩くと、いくらでも曲スキップできちゃうという。
だから、ログアウト状態でタイマーかまして定期実行させればいくらでも曲情報取得できる。
これって問題になりそうだから、トークン等かましてログイン/アウト関係なくスキップ数制御したほうがいいんじゃないか、という話を開発者のremiに言った気がするんだけど未だに直ってないから、ちょっとどうなの...という話。
IPv6:IPアドレス直接指定の仕方しらなかったのでしぬ
http://127.0.0.1/ みたいにアクセスしたくてずっと http://::1 ってやってて、うんともすんともいわなかったけれど、
http://[::1] のように [] で囲わなきゃだめだった...
で、IE6 だと、上記指定しても全然動いてくれなかったので、IE6はしねハゲ
石橋英子, perfume
石橋英子「carapace」
Perfume「LIVE@TOKYODOME」
これから Perfume 見る!
node.js の ホスティングサービス no.de にアカウント申請したんだけどよくわからない
node.js を公開環境で試したかったので、http://no.de/ にアカウント申請してみた。
まず、https://no.de/signup にアクセスして、必要情報入力する。SSH key が必要だったので、手元のcentOSの以下コマンドで作った。
$ ssh-keygen -t dsa -C "no.de" (パスワード) (パスワード retype)
ユーザカレント/.ssh/ 以下に id_dsa.pub が作成されたので、このファイルをコピって SSH key のところに貼り付け。そんで SIGN UP してOK。
次に、SIGN UP したまま https://no.de/ にアクセスすると、subdomain と Coupon Code を入力する欄が出てくる。subdomain は、まあ自由に決めるとして、Coupon Code ってなんじゃ?
どうやら、Coupon Code は、no.de に「クーポンコードくれよ」リクエストを送るともらえるっぽい。
ということで、https://api.no.de/ を見つつ、以下コマンドでクーポンコードくれリクエストを送った。
curl -u ユーザ名:パスワード https://api.no.de/heart -X POST
そしたらこういうレスポンスが返ってきた。一応受理されたのかな。
{
"message": "Thanks for your interest, you are added to the queue"
}
クーポンコードが発行されたか確認するには、以下のリクエストを投げると取れる。
curl -u ユーザ名:パスワード https://api.no.de/coupons
でも空っぽレスポンスなんだよね...どうやら、クーポンコードが発行されるまで時間がかかるっぽい? しばらく待つか...
日記
先週末実家に帰ったところ「パソコン、印刷できなくなった。あといんたーねっとが重い」と母に言われたので起動してみたらすっごい遅くて、とりあえず
・印刷キューにたまった55個のドキュメント(去年の10月くらいから溜まってるし...)全削除
・Chrome インストールしてディフォルトブラウザに
・スタートアップ全削除
・自動起動のVAIO関連+その他必要なさそうなサービス全部手動実行に→停止
・「囲碁体験版」「競馬体験版」みたいな「*体験版」を全部削除
・ディスククリーンアップ
・デフラグ
したらまあまあ起動も速くなって「いんたーねっと」もサクサク動くようになった(ありがとうChrome)
おれができる親孝行って、孫の顔見せることとパソコンどうにかするくらいしかできないんだけど、こんなことで感謝してもらえるならいつでもそっちに行くぜ。
img タグ の onerror は(ほぼ)ステータスコードをみてない
404 ステータスコードを返しつつ、10x10 の gif 画像を返す img.php を書いて、
img タグで以下のようにアクセスすりゃ当然 onerror 発動するよな、と思ったけどうんともすんともいわなかった。
ちなみに「画像」じゃないものを src に設定すると onerror が発動した。
ブラウザ内部の実装はファイル内容を確認して画像っぽくなかったら onerror 発動させてる、ってこと? ブラウザはオフラインでもコンテンツ表示できるから、ステータスコードなんていちいち見てるわけではないのかな...
ほんとにほんとにステータスコードみてないの?と思ったので、400系と500系のステータスコード全部調査したら、Firefox のみ、408ステータスコードで反応した。
※ 408:Request Time-out (クライアントは、サーバの待機時間内にリクエストを発行しなかった)
ううむ…
1x1ピクセルなのにやたら重い画像のつくりかた
1x1 の画像を出力したあとで、大量の文字列 を echo してあげればいいことがわかった。
実際に画像をダウンロードしてプロパティをみるとこんな具合になった。

むかつくアイツがケータイでアクセスしてきたら、1x1の激重gifを返して、むかつくアイツのケータイをころす方向に持っていきたい。
zencoding.vim をいれた
手元のcentOSに入れた。
ソースはここからダウンロード → https://github.com/mattn/zencoding-vim → Downloads クリック
ソース展開後に作成された autoload/zencoding.vim, plugin/zencoding.vim を、ユーザカレントの autoload/ と plugin/ にコピー。
で、ユーザカレントの .vimrc に以下の一行を追記。
let g:user_zen_expandabbr_key = '<c-e>'
早速適当なファイル作って実行。
$ vim test.html html:5 ← ここまでタイプしたら Ctrl + E ↓ <!DOCTYPE HTML> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
便利すぎ
script タグ の onerror が IE と Opera で動かない
js ファイルを読み込めなかったら、onerror で処理したいなーと思ったけど、IE と Opera って script タグの onerror が発動しない。
script_onerror.html ソース <script type="text/javascript" src="http://www.google.com/notfound.js" onerror="alert(this.src+' not found')"></script>
あと、Safari の場合は、404 レスポンスヘッダが返ってこないと、onerror が発動しない。めんどくさい
おれも日記書こう
・いろいろ回り道をしたけど解はいたってシンプルだった
・娘が大量ゲロをしたけど元気でよかった
・CDほしいけどお金がない
・ブコウスキーとゾンビ大事典見当たらない
・妻の寝言がおもしろい。昨日「マイケルジャクソンむかつく」 今朝「いとうあさこやせたよ...」
iPhone,iPod,iPadをユーザーエージェントから判定するPHPスクリプト
メモ
id に ドット(ピリオド)が含まれる要素の jQuery での参照の仕方
そもそも、id にドット(ピリオド)って使えんのって話だけど、w3.org を確認したら 使える。
ID and NAME tokens must begin with a letter ([A-Za-z]) and may be followed by any number of letters, digits ([0-9]), hyphens ("-"), underscores ("_"), colons (":"), and periods (".").
で、jQuery だとこんな感じで参照できた。
でもいちいちエスケープしたり記法を変えるのは面倒だから、[A-Za-z0-9\-\_] くらいに縛っておくのがいいと思った。
IE無視無視なんていってられず
まあ仕事だし...でも今日は初めてIE様と呼びたくなるような事象に遭遇した。/*@cc_on@*/ が使えなかったら今頃凍死してたよ...
Firefox と Thunderbird のスペルチェックを無効にする
about:config を開いて、
Firefox:layout.spellcheckDefault → 0 Thunderbird:mail.spellcheck.inline → false
でOK。
GoogleでAAって検索すると
なんか超今更感なんだけど、こうなるのか。はーなるほど