犬ターネット
Archive : 2013年02月
内から外に向けての
インターネットアクセスが拒否されてるっぽくてbot動かない。困った。
追記:
これが原因な気がしてる、攻撃サイトが *.aws.af.cm 使ってるから、もしかしたら twitter 側ではじいてるのかもしんない。
50音
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん
韓国海苔がうまい
とか書くと、お前はフジテレビかキチガイかなんて言われるインターネットを韓国海苔食べてさつま無双飲みながらボーっと見ている。韓国海苔はうまいと思うんだけど。あと韓国映画のサスペンス面白いの多い、殺人の追憶とかチェイサーとか。
ふぁぼったー、favstar、Ceron、topsy の削除の仕方
ふぁぼったー
作者の小野マトペさんに削除依頼メールを送る。内容はこんな感じ。
To: matope.ono[at]gmail.com Sub: ふぁぼったー削除依頼 以下ページの削除をお願いいたします。 http://favotter.net/user/mgng --- twitter.com/mgng
月一対応とのことだけど、一晩明けたら削除されてた。これ、他人がメール送っても削除されちゃうのかな。
...なんか削除されてたのに復活してんだけど......と思ったらサポートフォームができてた。
手順は、twitter側で鍵かけて、アカウント名とcaptcha入力して送信。でも動かない。あとで試す。
favstar
@FavstarHelp に削除依頼メンションするか、optout[at]favstar.fm にメールを送る。おれは以下のメールを送った。
To: optout[at]favstar.fm Sub: Please delete my tweets hi, Please delete my favstar page. http://favstar.fm/users/mgng --- twitter.com/mgng
すると以下のような返事がくる。
Hi, we're happy to opt you out, but can you please send a tweet to @FavstarHelp asking to be opted out? This confirms that you are in control of the account you are asking to be opted out.
で、@FavstarHelp に確認用つぶやきを送る。
@favstarhelp hi, Please delete my favstar page. favstar.fm/users/mgng
— ムグさん (@mgng) 2013年2月25日@mgng Your account is now opted out, take care!
— Favstar Helpさん (@FavstarHelp) 2013年2月25日割とすぐ削除された。
Ceron
http://ceron.jp/help.html#del にまとまってる。手順は以下。
- http://ceron.jp/?account=login からツイッターアカウントでログイン
- ログイン後の設定画面下部にある「収集停止および削除」をクリック
- https://twitter.com/settings/applications からアプリ連携解除して終了
これも割とすぐ削除された。
topsy
http://about.topsy.com/support/search/ のフォームから削除依頼を出す。
Your Name, Your Email を入力、Nature of your inquiry (required) を「Twitter acoount removal request」にして送信。
すると、今削除するからちょっと待っててね、というメールが届く。
Thank you for submitting your request.We have received your request and are working on responding to you as soon as possible.
3日経つけどまだ消えてない。
--- 追記 ---
ようやく消えたけど、手順が間違ってたぽい。正しくは以下。
- まずtwitterアカウントをprivateにする
- http://about.topsy.com/support/search/ のフォームから削除依頼を出す。このときに「インデクス消してね(Please remove my Topsy's index.)」って一言添えとく
- しばらくすると返事がくる。ちゃんと削除されたの確認したらprivateを解除
いったんprivateにしないとダメだった。
断捨離
ネット上のアカウントでいらないやつを削除してるんだけど、ふぁぼったー、favstar、topsy、Ceron といったtwitter関連サービスは、削除申請をメールで行わなきゃならなくてめんどくさい。
娘を宝塚に入れるには
冗談半分でそんな話をしていて、清く正しく美しく育てりゃ受験くらいできるだろう、もし合格したらどうする、この顔の感じだと男役が妥当かな、芸名は俺の名前の一文字を苗字に、名前はそのままでいけるな、なんてところまで話してワインガブ飲みしてみんなで酔っぱらって今に至る。洗濯を終えたのでこれから焼酎をいただく。
背筋ピン
新陳代謝や筋力が落ちたせいか、ペタンコだった腹がついに出てきた。
筋トレ、食事制限めんどくさい、でもこの腹どうにかしたい、うーむと首をひねった結果、背筋ピンすることにした。
背筋ピンっ!
— 背筋ピン!さん (@sesuji_pin) 2013年2月22日電車乗ってるとき、歩いてるとき、メシ食ってる時だけ意識して背筋ピン。
3日経ったんだけど、腹と背中と尻が筋肉痛になった。便秘も解消気味。おお、効果ありそう。
tmhOAuth を使って twitter に画像つきつぶやきを投稿するには
<2013-12-13追記>
https://github.com/themattharris/tmhOAuthExamples/blob/master/web/photo_tweet.php を参照。
</2013-12-13追記>
media[] に バイナリ文字列とmimetypeとファイル名渡すとうまくいった。
心臓日記の書評一覧
知り合いのよしだくんが「心臓日記」という本を作ったところ、たくさんの書評が寄せられた。
「心臓日記」吉田 棒一著書評 小気味よい言葉の羅列のグルーヴが耳朶にこびりつき著者の10年にわたるビター&スイートな懊悩が伝わってくる名著だ。軽くみてるとやけどするそれくらい心がヒリヒリする。覚悟して吉田の鼓動(ビート)を聞け。おれは読んでないけど
— トラヴォルタ69さん (@travolta_69) 2013年2月18日土屋アンナ絶賛(予定)「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— ONQさん (@onaka_kyukouka) 2013年2月18日故郷を離れて15年は経つでしょうか。地方に蟄居してまでして書き上げた処女本の上梓おめでとう。学生時代から本を書け書けと口を酸っぱくして言い続けてきた甲斐がありました。おめでとう吉田君!恩師より。「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— dubmさん (@dubm) 2013年2月18日転職ソムリエこと吉田棒ーが送る超キャリアアップ転職ガイド。労務マフィアとも例えられる現在の著者が語る十余年にわたる片手に余る転職経験に基づく味わう自伝的転職ガイド。B級グルメから三ツ星一流店まで。「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— dubmさん (@dubm) 2013年2月18日こんな本が出るならもう少し生きたかった。森繁久彌「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— ONQさん (@onaka_kyukouka) 2013年2月18日書を捨て町へ出ようと思ったけど家でゆっくり読むことにした。寺山修司「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— ONQさん (@onaka_kyukouka) 2013年2月18日面白いんじゃないですかね。たぶん。まだ読んでないけど。ONQ「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— ONQさん (@onaka_kyukouka) 2013年2月18日おすぎです!「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— nemu o)))さん (@youhey3) 2013年2月18日第18722563回青少年読書感想文全国コンクール推薦図書 「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— nemu o)))さん (@youhey3) 2013年2月18日OCH(OJY City Hardcore)中核バンドKUSOBALLのVoこと吉田棒一のミュージックガイド。プロフェッショナルなバイヤー視点で売り場面積極小のマイクロジャンルへの偏愛を吐露。「心臓日記」吉田 棒一著 #BCCKS bccks.jp/bcck/112581/in…
— dubmさん (@dubm) 2013年2月18日お前ら読んでから書けや
headbunging.tumblr.com
win版safariってaudioタグ使えない
var audio = new Audio(); で落ちる。iOS Safari だと大丈夫。
ていうか、Windows版はもう提供されないぽいからあきらめるか...
初ライブハウス
娘をライブハウスに連れて行った。

娘は渋谷は初めてで「ひといっぱい、いやだなー」なんて言ったり、109見上げて目を輝かせてみたり、街頭演説してたマック赤坂をガン見したりしていた。

会場に入ると Z のネモジュンさんとウオズさんがスピーチ中。娘、ちょっと不安な様子。

暗転してクリプトシティが登場、ギターが「デローン」と不協和音を鳴らした瞬間、娘が「うううう、うわーーーーん」と泣きだし、俺と娘の初ライブは終了した。

その後3階にある休憩スペースで遊んでいたところ、skillkills/ZのPA担当:ツバメスタジオ君島さんと演奏を終えたクリプトシティ/skillkills/Z のドラム:リズムキルス氏が現れたので勝手に記念写真を撮った。

帰宅して娘にライブどうだった?って聞いたら「クリプトシシーかっこいいねえー」とのこと。泣いてたくせに。聴いてないくせに。言えてないし。
IE8 で 配列にケツコンマ(ケツカンマ)つけると要素が一個増える
画像プリロードしたくて
(function(){
var list = [
'./img/unko1.png',
'./img/unko2.png',
'./img/unko3.png',
];
for ( var i=0,l=list.length; i<l; i++ ) {
var img = document.createElement('img');
img.src = list[i];
}
})();
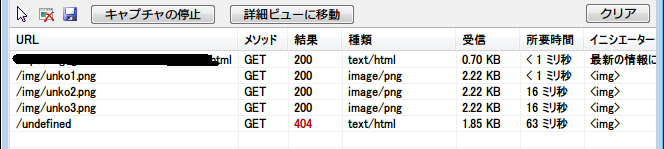
って書いてアクセスしたら、IE8のネットワークキャプチャでundefinedリクエスト発生してた。
試しに以下を実行したら
var a1 = [1,2,3]; var a2 = [1,2,3,]; alert( a1.length ); // 3 alert( a2.length ); // 4
ということで、要素数が違ってきちゃう... javascript の ケツコンマ(ケツカンマ)はやっぱりやめといたほうがいい...
iOS6.1 Safari で サイト閲覧中に javascript ON → OFF にすると noscript タグの中身がそのまま表示される
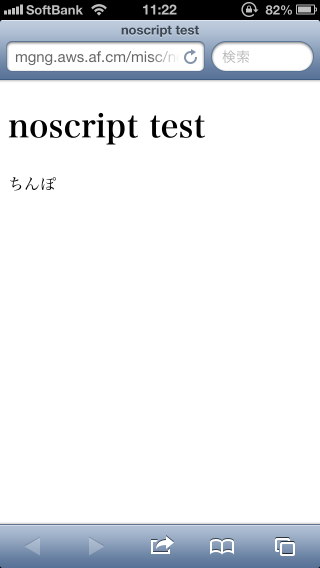
検証用 html とソース。
javascript ON でアクセスすると以下。
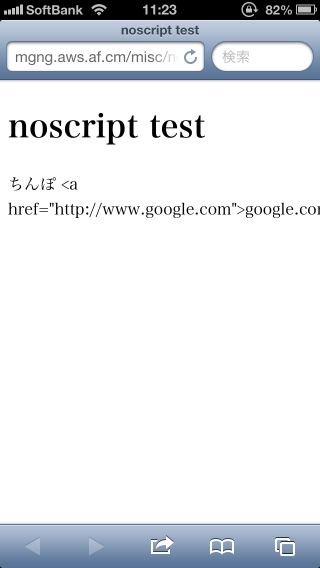
で、設定→Safari→javascript「オフ」にしてさっきのページに戻ると、noscript内のタグが解釈されずにそのまま表示される。
リロードすると正しい表示になるし、致命的なバグかっつうとそんなことはないだろうけど、あとでappleに報告しておく。
ffmpeg の -r オプションについて
sample.mp4 の 00:00:10 ~ 00:00:12 の部分を 10 枚 の jpeg として切り出したい場合、
ffmpeg -ss 00:00:10 -t 2 -r 5 -i sample.mp4 %04d.jpg
ではたぶんうまくいかない(sample.mp4 の fps (1秒あたりのフレーム数) が 5 であればいいけど)
ちゃんと 10 枚で切り出したい場合は、-r オブションを付けずに切り出す枚数を ffmpeg 任せにする。
ffmpeg -ss 00:00:10 -t 2 -i sample.mp4 %04d.jpg
で、このあとで欲しい枚数を計算して間引く。みたいな処理が必要。
MySQLからMongoDBに移行した
このサイトのストレージを MySQL から MongoDB に移行した。
理由は、bot辞書に MySQL 使ってたんだけど、最近 connection error が出まくって正常に動かない場合が多かったから。
SQL を MongoDB の記法に書き直すのは面倒だったけど慣れれば簡単。
あとデータ構造の違いだろうけど MongoDB のほうが処理が速い気がする。bot用の辞書を作るとき、MySQL で 3 秒かかってたのが今は 1 秒かからない。
しばらく様子みる。
ffmpegを使って動画のフレームレートを取得するには
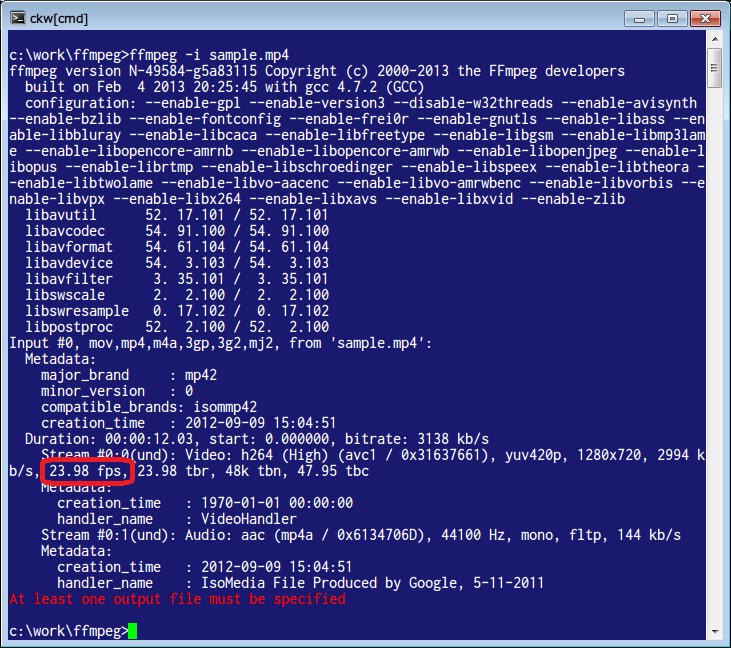
以下コマンドで動画情報がエラー出力に表示されるから、そこから確認可能。
ffmpeg -i 動画ファイルパス
上記結果を例えばPHPで参照したい場合は、shell_exec関数 + コマンドの最後に「2>&1」を付けて、エラー出力も標準出力に流して正規表現で切り出せばOK。
余談だけど、ffmpeg、ローカルファイルだけじゃなくてweb上のファイルも直接読みこめてすごく優秀。しばらくこれで遊ぶ。
怒らず叱る
わかってはいるんだけど難しい、おれはバカなんだと思う。
ffmpeg で 動画から画像切り出して PHP で gif アニメ作る
ffmpeg で動画から画像を切り出すには以下のようにする。
ffmpeg -ss 0 -t 1 -r 6 -i sample.mp4 imgs/%04d.jpg -ss … 開始秒 -t … 何秒間切り取るか -r … 1秒あたり何枚切り出すか -i … 入力動画ファイル imgs/%04d.jpg … 出力ファイル名、この場合、0001.jpgから連番出力される
そしてこういうPHPスクリプト使って gif アニメーションを作る。
試しに以下の動画の58秒あたりから1秒切り取ってgifアニメにしてみる。
こうなる↓
画像動画加工処理API Transloadit を使ってみた
画像動画加工処理API Transloadit を使ってみた。
準備
https://transloadit.com/ にアクセス、メールアドレスとパスワード入れてサインアップ。
https://transloadit.com/accounts/credentials にアクセス、Auth key と Auth Secret をメモ。「Enable authentication」にチェックして Update 押す。
使い方
ざっくりと以下の手順が必要。
- 認証情報、実行させたい動作を JSON にして API に POST
- Assembly URL が発行されるのでメモっておく
- 発行された Assembly URL にリクエスト送って、処理完了されるまで待つ
ドキュメント読みながらPHPでざっくりと書いた。web 上の 2 枚の画像を 100 * 100 にリサイズするサンプル。
実行結果。以下2枚の画像がちゃんとリサイズされた。


↓


任意のwebサイトのキャプチャなんかもとれる。例えばGoogleのキャプチャを取りたかったら、steps の import_http_filesを以下のように書きかえればOK。
実行結果。ちゃんととれた。

youtube のアカウントがあれば、自分のアカウントの動画もコンバートできるっぽい。あとで試してみる。
揮発性のあるつぶやき
twitter、最大24時間とか最大20件しか保持されない仕様にすればいろいろ捗るんじゃないかと思って、そういう仕組みを組み込もうと思ってる。
仕組みっつっても、定時につぶやき削除するスクリプト実行するだけなんだけど。
所詮「つぶやき」、ちゃんと残したけりゃこういう風にブログなりホームページなりメモ帳なりに書いて残せばいいのだ。
世の中システムが複雑になりすぎてる。シンプルが一番だ。
動画エンコードサービス zencoder 触った
http://zencoder.com/ ていうのあったので無料プランで試した。
まず sign up。https://app.zencoder.com/signup に必要事項いれておしまい。
次に https://app.zencoder.com/api の Full Access API Keys をメモっておく。
実行は curl 使ってHTTPリクエスト送信。以下は amazon s3 上の test.mov を横幅 400px に加工する処理。s3以外に http、ftp 等も大丈夫ぽい。
curl --header "Zencoder-Api-Key: メモったAPI Keys" --data "{\"input\":\"s3://zencodertesting/test.mov\", \"output\": { \"width\":\"400\" }}" https://app.zencoder.com/api/v2/jobs
実行後、以下のJSON形式レスポンスが帰ってきた。outputs の url が加工後の動画ファイル。
{"test":true,"outputs":[{"label":null,"url":"https://zencoder-temp-storage-us-east-1.s3.amazonaws.com/o/20130201/....","id":73612565}],"id":37447013}
加工後の動画を youtube にあげといた。
無料プランだと5秒までの動画のみ、かつ右上に「zencoder」がプリントされる。まったく使えない。金払えってことか。